自定义自定客服设置介绍

一、显示方式包含如下三种:
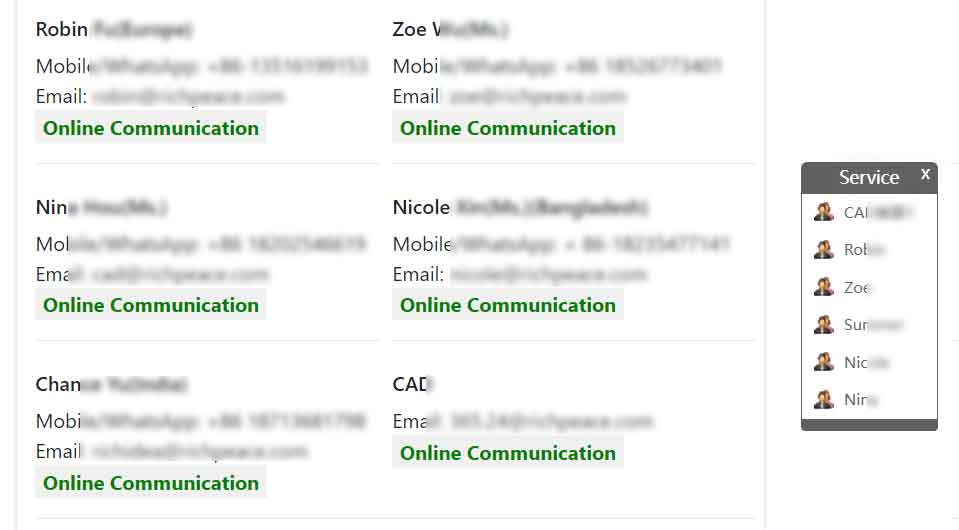
A 指定客服和浮动列表都显示
B 只显示指定客服
C 只显示浮动列表
二、使用方法
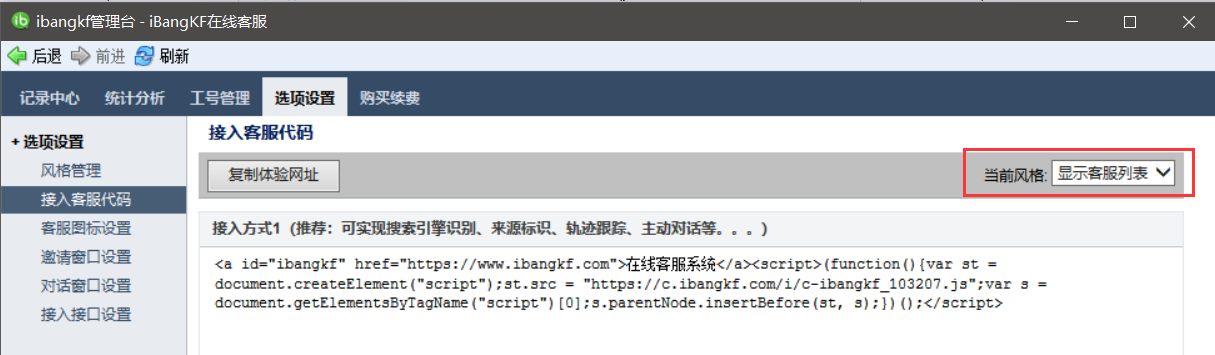
1. 创建风格代码:请创建两种风格代码。第一个:显示浮动列表;第二个:隐藏浮动列表。注:风格名称可以自行定义,仅用于区别代码。


2. 指定客服和浮动列表都显示的使用方法
①将后文横线下的指定客服按钮标签添加到需要显示指定客服的位置,其中ibkfid在工号管理查看,例如 <a href="###" class="ibkfbtn" data-ibkfid="118800" onclick=ib_wopen(118800);">online</a>
②将后文横线下Javascript代码放到对应页面最后一个</body>上一行前。其中$this.text('Online message'); 这段代码中的Online message支持修改成任意文字(Offline message也一样)。
③显示客服列表的代码添加到对应网页的最后一个</body>上一行,也就是②的后面。

3. 只显示指定客服
①同上
②同上
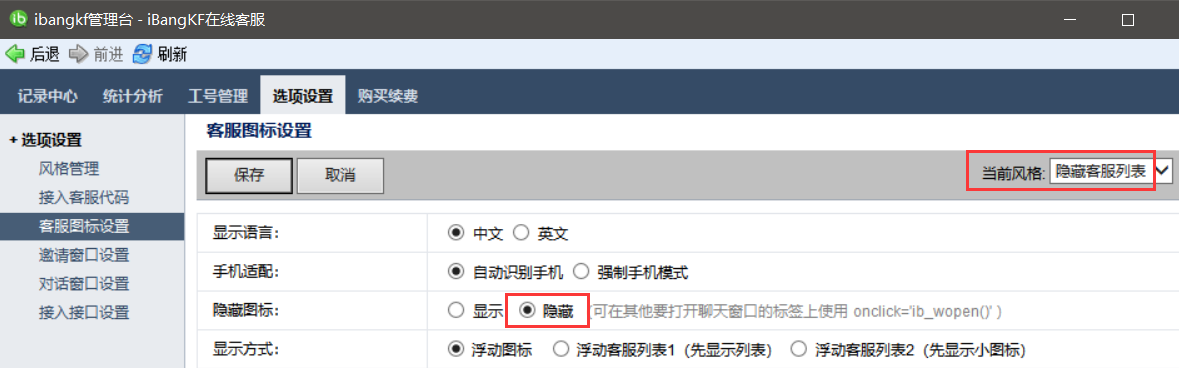
③隐藏客服列表的代码添加到对应网页的最后一个</body>上一行,也就是②的后面。
4. 只显示浮动列表
直接使用风格中默认风格代码,在客服端顶部管理--选项设置--客服图标设置中,在默认风格下选择浮动列。
上一篇:ibangkf支持自定义指定在线客服图标
下一篇:没有了