20个最新文章
- 在线客服代码 V3.1.0.668 发布
- ibangkf在线客服系统应对自适应
- ibangkf在线客服系统对话窗口打
- 如何消除微信在线客服系统安全提
- ibangkf在线客服系统支持网页直
- ibangkf收费版正式发布
- ibangkf在线客服系统更改对话窗
- ibangkf在线客服系统无线端设置
- 在线客服代码 V2.0.24.9 发布
- 在线客服代码 V2.0.24.1 发布
- ibangkf在线客服系统的系统设置
- ibangkf在线客服系统的访客阻止
- 在线客服代码 V2.0.22.0 发布
- ibangkf在线客服系统浮动列表图
- 自定义在线客服系统邀请图片详解
- ibangkf在线客服系统添加客服帐
- 在线客服代码 V2.0.18.6 发布
- 在线客服代码 V2.0.18.0 发布
- 培养在线客服良好的工作习惯
- 在线客服帮您诊断网站会员管理问
10个随机文章
ibangkf在线客服系统应对自适应网站图标异常的解决方案
在自适应手机/PC的网站下,ibangkf在线客服系统可能会出现:手机访问下的在线客服图标比较大或者图标不靠边等情况。ibangkf在线客服系统针对上述问题,可以通过让自适应网站也能配置不同的风格进行设置。
具体设置步骤如下:
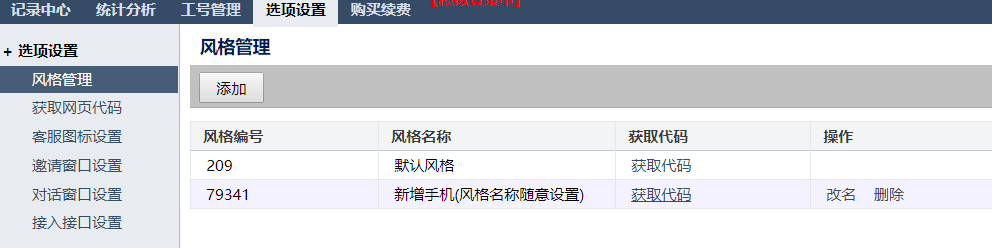
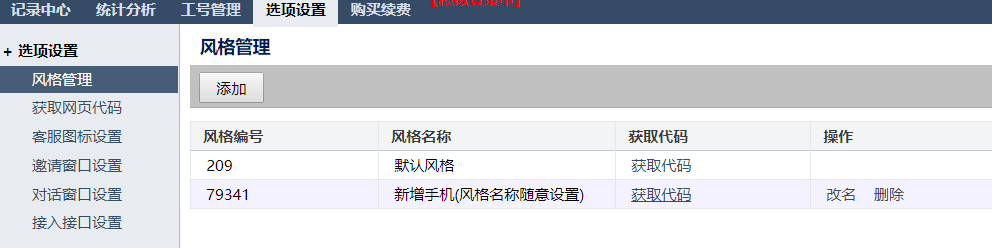
1、需要在ibangkf在线客服系统的客服端顶部,管理--选项设置--风格设置中添加新风格用于手机界面设置(风格名称随意设定,主要方便您识别),在风格设置中可以对客服图标、邀请窗口等图标进行设置,建议选择符合手机小屏幕的图标。风格设置方法请参见http://www.ibangkf.com/info/702.html
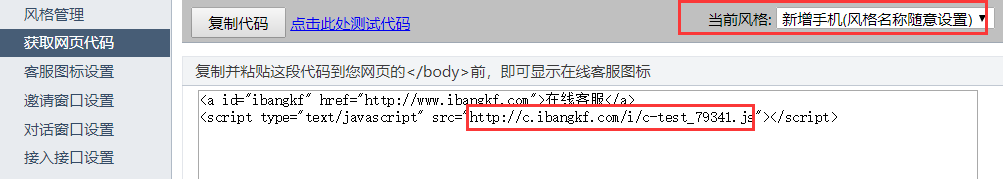
2、在网站</body>前加如下代码(网站id、新增风格编码是您对应账号的信息,风格编号可以在网页代码中获取):
if(/android|blackberry|Mobile|ipad|iphone|ipod|Windows Phone/i.test(navigator.userAgent)){
document.write("<scr"+"ipt src='https://c.ibangkf.com/i/c-网站id_风格编码.js' type='text/javascript'></scr"+"ipt>");
} else {
document.write("<scr"+"ipt src='https://c.ibangkf.com/i/c-网站id.js' type='text/javascript'></scr"+"ipt>");
}
示例:

示例:

图1. 顶部管理--选项设置--风格管理中添加风格

图2. 获取新增风格的风格编号,图例中79341就是新增风格的编码
【代码示例】
if(/android|blackberry|Mobile|ipad|iphone|ipod|Windows Phone/i.test(navigator.userAgent)){
document.write("<scr"+"ipt src='https://c.ibangkf.com/i/c-test_79341.js' type='text/javascript'></scr"+"ipt>");
} else {
document.write("<scr"+"ipt src='https://c.ibangkf.com/i/c-test.js' type='text/javascript'></scr"+"ipt>");
}
添加上述代码后,手机和PC将可以自行显示不同的客服图标、邀请窗口等信息。
本文地址:http://www.ibangkf.com/xinwen/719.html
版权所有 © 转载时必须以链接形式注明作者和原始出处!
您可能有兴趣的文章:
