ibangkf在线客服系统为您提供了自定义邀请图片的功能。
下面让我们来为您介绍如何添加自定义图片:
1、ibangkf在线系统客服端顶部“管理”->“选项设置”->“邀请窗口设置”-->样式选择“自定义”
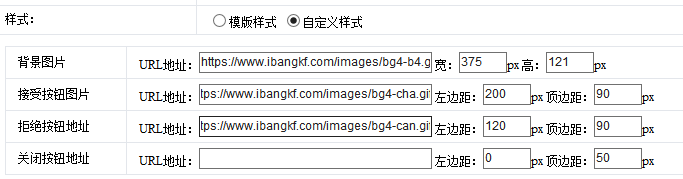
2、在“样式”中设置背景图片、按钮图片的地址。
- 背景图片、接受按钮、拒绝按钮、关闭按钮需要分别上传到您自己的网站上,在URL地址中填写图片的网络地址,注意邀请标题、邀请语需要做到图片背景上。
- 背景图片需要填写图片的像素尺寸。
- 接受按钮、拒绝按钮、关闭按钮分别填写在背景图片上的边距。
下面让我们来看看【示例】
1、制作在线客服系统邀请背景图片,图片的背景尺寸为:375px*121px

2、制作在线客服系统邀请关闭按钮、接受按钮。


3.将在线客服系统邀请图片背景、接受按钮、拒绝按钮、关闭按钮上传到您的网站上。
4、在ibangkf在线客服系统“样式”中填写相关图片的URL地址,并设置接受按钮、拒绝按钮、关闭按钮就的边距,并进行保存。


7、设置完毕即可预览效果
